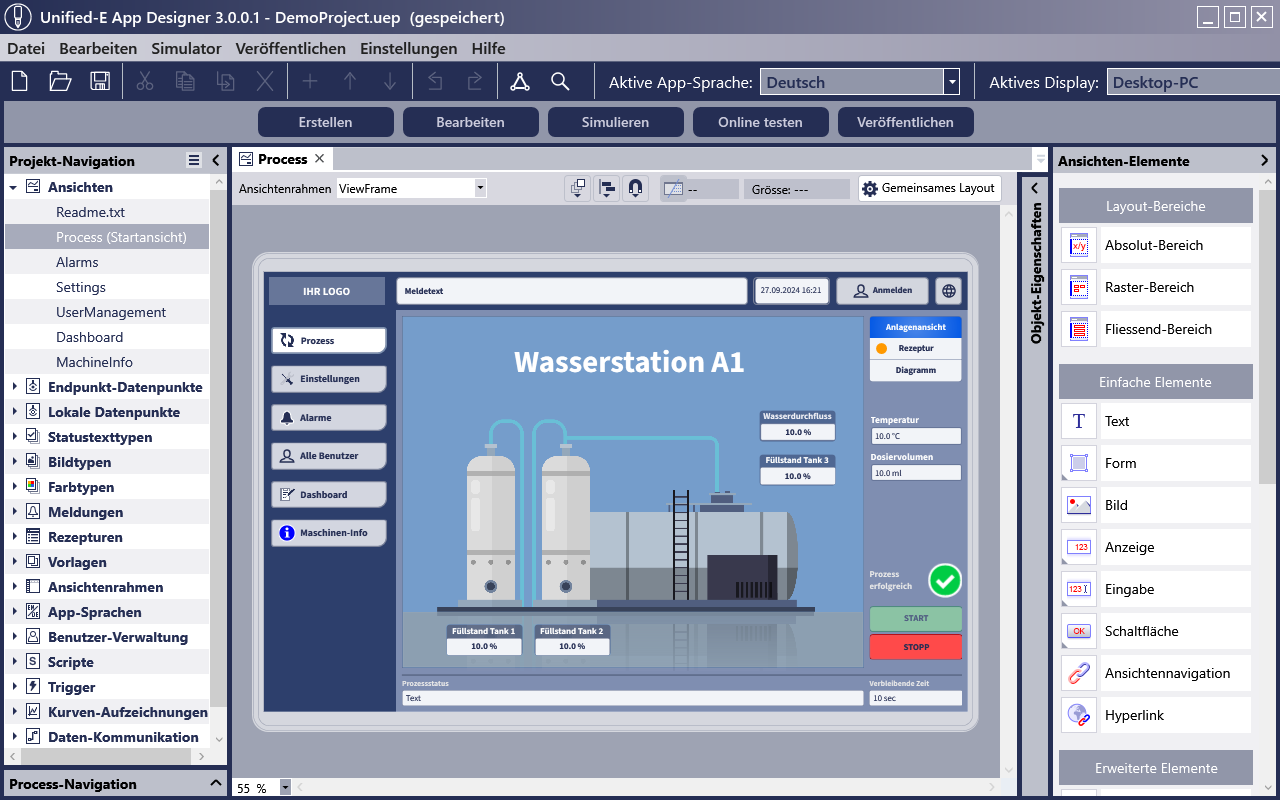
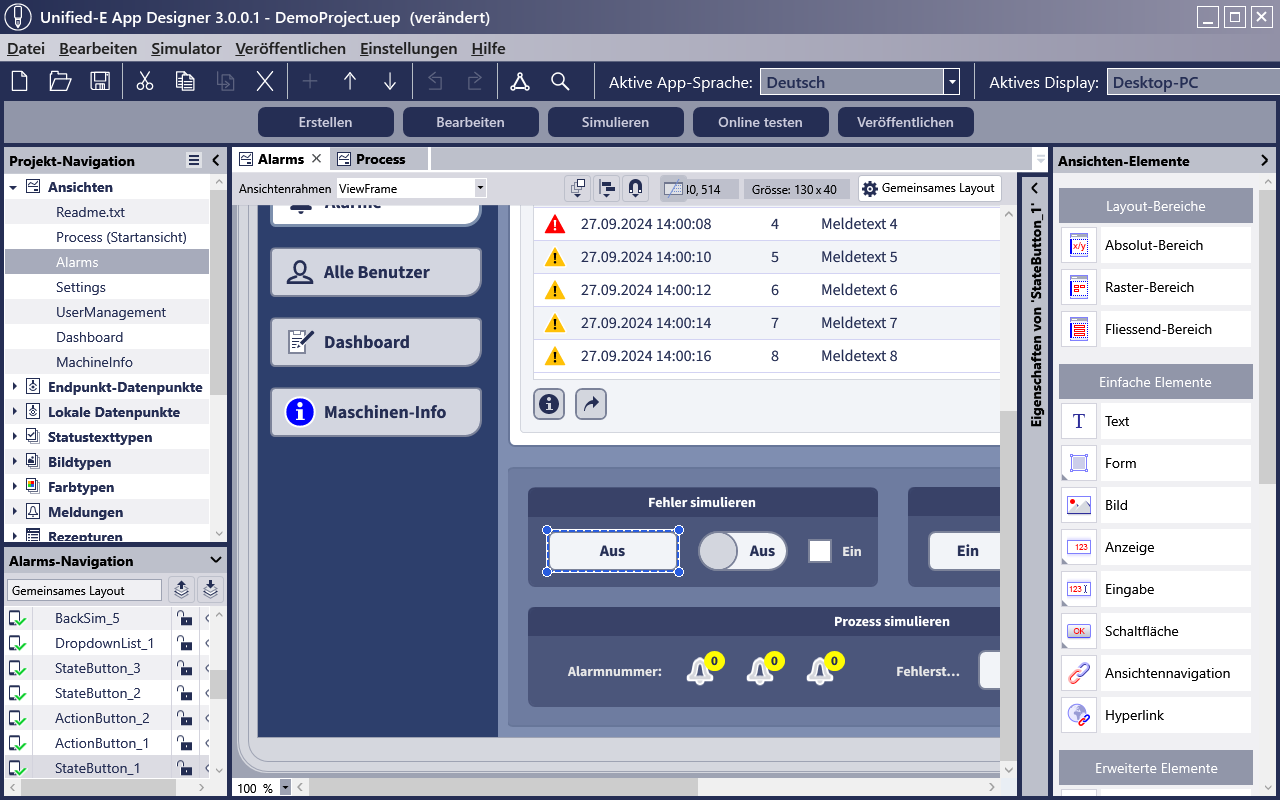
Ansichten-Elemente
Für die Gestaltung einer Bedienoberflächen-Ansicht stehen in Unified-E eine Reihe von Ansichten-Elementen zur Verfügung. Diese können bequem mittels Drag & Drop an die gewünschten Ansichten-Position platziert werden.
Im Eigenschaften-Bereich des Unified-E App Designers können die Ansichten-Elemente sehr individuell gestaltet werden. Durch die Verknüpfung von Eigenschaften mit Datenpunkte werden die Ansichten-Elemente mit Leben gefüllt und sind damit mit er Maschine oder Anlage verbunden.
Alle notwendigen Elemente für die Erstellung von modernen HMI Bedienoberflächen werden zur Verfügung gestellt, z. B. Schalter, Eingabefelder, Kreisdiagramme, Zeitdiagramme, Meldetabellen, Sprach-Umschalter oder auch einfache Elemente wie geometrische Formen oder Bilder.

Ansichten für alle Display-Grössen
Das Ansichten-Layout kann für die gewünschte Display-Grösse optimiert werden. Für eine reine Smartphone-Darstellung eignet sich das Fliessend-Layout, die Ansichtenbreite passt sich hier der Display-Breite an.
Für Anlagenbilder ist das Absolut-Layout mit freier Platzierung der Elemente sehr geeignet. Auf kleinen Geräten wie Smartphones erscheinen dann Scrollbars oder auch ein Eingabe-Schloss, mit dem die Eingabe erst explizit entsperrt werden muss; damit werden Fehlbedienungen beim Scrollen vermeiden.
Vielfältige grafische Gestaltungsmöglichkeiten
Ansichten-Elemente lassen sich mit Hilfe zahlreicher Eigenschaften sehr individuell gestalten. Bilder können einfach dem Projekt aus einer PNG/JPG- oder auch SVG-Datei hinzugefügt werden.
Hintergrund-Bereiche können mit einem Farbverlauf ausgefüllt werden, Texte lassen sich in Schriftart und Schriftgrösse anpassen. Alle Schriftarten und Bilder werden in die Projekt-Datei eingebettet und erlauben so eine unkomplizierte Sicherung oder gebündelte Weitergabe des aktuellen HMI-Engineering Standes.

Der Unified-E App Designer als grafischer Editor bietet zahlreiche Funktionen für eine effiziente Hantierung. Hilfslinien können definiert werden, beim Drag & Drop können neue Elemente automatisch an bestehende Elemente ausgerichtet werden. Elemente und Bereiche können im Editor gesperrt oder ausgeblendet werden, um effizient mit mehreren Ebenen arbeiten zu können. Bei grossen HMI-Displays hilft die Zoom-Funktion, die Übersicht zu behalten.
Ansichten-Elemente lassen sich gruppieren und in Bereichs-Containern zusammenfassen, um die Übersicht zu behalten und die Hantierung beim Engineering zu vereinfachen.
Dynamische Konfiguration mit Typen
Oft besteht der Wunsch, dass der Anlagen-Zustand durch ein bestimmtes Bild, einen bestimmten Text oder eine bestimmte Hintergrundfarbe visualisiert werden soll. Der Steuerungs-Programmierer definiert die Schnittstelle (öffentlichen Variablen) zur Steuerung häufig "technologisch", ohne genaue Details der HMI-Visualisierung zu kennen. Der HMI-Projekteur entscheidet dann, bei welchen Zuständen (z. B. Zahlenwerten) welcher Text erscheinen soll. Genau dafür wurden in Unified-E Farbtypen, Bildtypen und Statustexttypen eingeführt.
Auf Basis eines Typs (Farbtyps, Bildtyps oder Statustexttyps) und eines Datenpunktes für die Wert-Bereitstellung kann die Darstellung bei den Ansichten-Elementen mit Unified-E dynamisch konfiguriert werden.
Vorsprung durch Wiederverwendung
Als Projekteur dupliziert man ungern komplexere Ansichten-Bereiche oder aufwändig konfigurierte Ansichten-Elemente, um später nicht sowohl das Original als auch die Kopien pflegen zu müssen. Ähnliche Bereiche sollen möglichst nur einmal definiert werden und via Schnittstelle konfiguriert werden können, falls eine Variation erforderlich ist.
Um ein Duplizieren zu vermeiden und mühselige Routine-Arbeiten zu umgehen bietet der Unified-E App Designer folgende Funktionen an:
- Vorlagen:
Eine Vorlage ist eine Art vordefinierter Bereich, der von Ihnen erstellt wird und dann beliebig oft instanziiert werden kann. In der Vorlage lassen sich Datenpunkt-Verknüpfungen als "Parameter" definieren, so dass diese erst bei der Instanz zu setzen sind. - Ansichtenrahmen:
Die meisten HMI Bedien-Apps haben für alle Ansichten eine gemeinsame Kopfzeile und einen gemeinsamen Navigationsbereich. Im Ansichtenrahmen kann definiert werden, wo auf dem Display die Ansicht erscheinen soll. Im übrigen Bereich können Sie zum Beispiel die Kopfzeile oder eine Navigationsleiste konfigurieren. Übrigens: Unified-E erlaubt auch eine zweistufige Navigation mit dem "Ansichten-Navigation" Element, beispielsweise könnte links eine Leiste für die Primär-Selektion erscheinen, in der Fusszeile abhängig von der Primär-Selektion eine Sekundär-Selektion. - Darstellungsvorlagen:
Werden Eigenschaften eines Ansichten-Elements nicht explizit konfiguriert, dann werden die Eigenschaften der Darstellungsvorlage übernommen. Wollen Sie beispielsweise den Radius der Ecken bei Aktions-Schaltflächen einheitlich ändern, dann muss nur einmalig die Radius-Eigenschaft in der Darstellungsvorlage angepasst werden. Alle Aktions-Schaltflächen ohne individueller Rahmen-Konfiguration passen sich dann automatisch der Änderung aus der Darstellungsvorlage an.